Багато компаній з інтернет-просування створюють об’ємні чек-листи й аудити на сотні сторінок формату А4, значну частину яких займає вода або малоефективні рекомендації. Їх впровадження вимагає чималих зусиль і витрат на роботу програміста, але зрештою не дає жодного відчутного результату. Власникам сайтів варто розуміти: якісний технічний SEO аудит – це не шаблонний перелік проблем сайту і не просто спосіб отримати «зелені вогники» у сервісах перевірки. SEO-аудит сайту — це комплексний аналіз помилок та втрачених можливостей ресурсу. Його результатом є перелік рекомендацій для власника та технічних завдань для програміста, які після впровадження допомагають покращити видимість сайту в пошукових системах та збільшити трафік за цільовими запитами. У цій статті ми розкриємо всі карти, покажемо чек-листи, пояснимо, що ми робимо і навіщо. Час читання — близько 10-ти хвилин, але слід дочитати до кінця, там на Вас чекатимуть кілька сюрпризів 🎁 Тож почнемо.
1) Захищений протокол
Довідка Google щодо використання https-версії: Google бореться за безпечне користування сайтами для користувачів, тому навіть самі представники пошуковика стверджують, що захищений протокол дає невелику перевагу при ранжуванні в позиціях сайту. Порядок дій нескладний: купуєте SSL сертифікат на хостингу і встановлюєте на сервері. Важливо вибрати правильний сертифікат залежно від цілей (чи будуть піддомени або декілька доменів, наприклад). Підсумком буде таке повідомлення:

Після впровадження варто змінити всю перелінковку на сайті (адже у нас тепер нова адреса), виправити вкладення медіа-контенту та підключення зовнішніх скриптів, налаштувати 301 редіректи зі старих сторінок на нові, а також правильно прописати robots.txt і sitemap.xml. Та все це ми детально описуємо в нашому пошуковому аудиті.
2) ЛЗУ УРЛ адреси
При генерації сторінок важливо використовувати правильні УРЛ-адреси (ЛЗУ – людино зрозумілий url).
❌ Приклади неправильного url:
➤site.com.ua/news/2015/10/08/id1235213
➤site.com.ua/news/2015/10/08/турция_модернизирует_ж/д_магистраль_между_стамбулом_и_границей_с_болгарией_1235213
✔️ Приклад правильного url:
➤site.com.ua/news/2018/11/02/turtsiya-moderniziruet-zh-d-magistral-mezhdu-stambulom-i-granitsey-s-bolgariey
Як бачимо, неправильно – це коли, дивлячись на посилання, користувач не може зрозуміти, що він побачить, перейшовши за посиланням. Також не рекомендується використовувати нижнє підкреслення або кирилицю. Нижнє підкреслення для Google, по суті, об’єднує всі слова в URL в єдине, нечитабельне, і вага входжень ключових слів у посиланні не враховуватиметься, а кирилиця при копіюванні й розміщенні десь виглядає ось так:
site.com.ua/news/2015/10/08/%D1%82%D1%83%D1%80%D1%86%D0%B8%D1%8F_%D0%BC%D0%BE%D0%B4%D0%B5%D1%80%D0%BD%D0%B8%D0%B7%D0%B8%D1%80%D1%83%D0%B5%D1%82_%D0%B6/%D0%B4_%D0%BC%D0%B0%D0%B3%D0%B8%D1%81%D1%82%D1%80%D0%B0%D0%BB%D1%8C_%D0%BC%D0%B5%D0%B6%D0%B4%D1%83_%D1%81%D1%82%D0%B0%D0%BC%D0%B1%D1%83%D0%BB%D0%BE%D0%BC_%D0%B8_%D0%B3%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B5%D0%B9_%D1%81_%D0%B1%D0%BE%D0%BB%D0%B3%D0%B0%D1%80%D0%B8%D0%B5%D0%B9_1235213
Не зручно, чи не так?
Розгорнуті вимоги від самого Google описані тут:
https://developers.google.com/search/docs/crawling-indexing/url-structure
3) Сканування сайту для перевірки відповідей сервера
Весь сайт сканується власними скриптами та зовнішніми сервісами типу Screaming Frog для знаходження посилань з трьохсотими, чотирьохсотими та п’ятисотими кодами відповіді.
Логічно, що якщо користувач, переходячи за посиланнями на сайті, потрапляє на неіснуючі сторінки, стикається з повільною відповіддю сервера або довгим завантаженням через ланцюжки перенаправлень — такий сайт буде незручним у використанні. Оскільки місією пошуковиків є відображення в пошуковій видачі лише найякісніших сайтів якось дивно звучить «видача в ТОПі пошукової видач», зазначені проблеми можуть не дати можливість зайняти ТОП. Тому при знаходженні закономірностей і великої кількості помилок пишеться технічне завдання з виправлення та усунення проблем які були виявлені в ході парсингу сайту.
4) Технічні дублі
Це важливий пункт, оскільки багато CMS мають особливість генерувати дублі сторінок, а для пошуковика важливо, щоб користувачеві надавалася одна, канонічна, основна сторінка. Якщо пошуковий бот бачить дві однакові сторінки на різних URL адресах, як йому зрозуміти, яку сторінку показати в ТОПі? У таких випадках обидві сторінки зазвичай втрачають свою цінність в пошукових результатах, поступаючись місцем сторінкам інших сайтів без дублів. Тому перевіряються різні типи дублювання та дається технічне завдання на виправлення цих проблем.
Приклади типів дублів:
➤ сторінки з www і без www (часто сайт доступний за двома адресами, по суті, це два різних сайта для пошукача);
➤ дублі головної сторінки і всіх типових сторінок (розділи, фільтри, продукти);
➤ дублі з різним розширенням сторінок (* .php, * .html, * .htm, * /);
➤ доступність сторінок з різним регістром (тут важливо розуміти, що є реальні проблеми з генерацією таких сторінок і вразливості сайту, просто так налаштовувати перенаправлення з верхнього регістру на нижній не варто, можуть бути негативні наслідки);
➤ дублі сторінок пагінації, сортування, типів відображення.
Спосіб закриття таких дублів залежить від ситуації. Наприклад, можна використовувати атрибут rel="canonical для вказівки канонічної сторінки, або мета-тег <meta name="robots" content="noindex, nofollow/follow" /> залежно від того, чи потрібно, щоб бот переходив за посиланнями далі, чи ні. Пагінацію, наприклад, часто навіть не закривають, а використовують для просування за регіональними запитами, наприклад, друга сторінка оптимізована під Харків, третя - під Одесу і т.д.
5) Дублювання текстів
Сайт перевіряється на предмет дублювання з зовнішніми джерелами та внутрішніми сторінками. candy-content, plagiarismdetector та інші сервіси миттєво покажуть, чи є проблема з дублюванням контенту, а також нададуть список сторінок, де ці дублі присутні. Наше завдання – вказати на проблему, знайти першоджерело і дати рекомендації з унікалізації контенту, написати технічне завдання щодо виведення дублюючих блоків контенту скриптами (щоб пошуковики їх не бачили і не розцінювали, як дублі), а також скрипти щодо захисту контенту від копіювання.
6) Дублі в тегах і мета-тегах
Як відомо, не варто кілька сторінок просувати за одними і тими ж запитами, оскільки створюється конфлікт релевантності. Це заважає пошуковику вибрати одну сторінку для показу в ТОПі, хоча є й винятки. Тому ми завжди перевіряємо наявність однакових тегів title, Н1, мета-тегів Description, щоб знайти закономірність генерації дублювання цих даних. Після цього складаємо технічне завдання на виправлення ситуації, будь то генерація тегів за шаблонами чи написання посторінкових назв і інших тегів вручну. Все залежить від CMS і, звичайно ж, типу сайту. Часто можна побачити рекомендації щодо виправлення тега Keywords, рекомендуємо їх ігнорувати, оскільки програмісти витрачають час, але в підсумку реалізація таких тегів ніяк не впливає на сайт.
7) Robots.txt
Часто можна побачити рекомендації щодо закриття непотрібних для користувача сторінок через файл robots.txt, але важливо знати – аліаси які ви додаєте в файл несуть лише рекомендаційний характер, із індексу сторінки не випадають. Більше того, при закритті сторінок мета-тегом robots noindex, Google не буде його обробляти і сторінки ще довго висітимуть у видачі з зазначенням, що сторінка закрита в robots.txt. Таким чином, індекс буде наповнений великою кількістю неякісних сторінок, що не може добре позначатися на просуванні. В той же час варто вказувати в цьому файлі основний Host домену та посилання на Sitemap.xml.
Розгорнуті вимоги до robots.txt описані тут:
https://developers.google.com/search/docs/crawling-indexing/robots/
8) Sitemap.xml
В цілому, для невеликих сайтів це не обов’язковий атрибут, але важливий для сайтів з великою кількістю сторінок. В такому файлі вказуємо в XML форматі список тих сторінок, на які варто регулярно ходити пошуковому боту, а також вказуємо частотність обходу. Пишемо рекомендації з генерації такої карти сайту, враховуючи всі нюанси (наприклад, для сайту буде не дуже корисно, якщо в карті сайту буде знаходиться список на неактуальні віддалені сторінки або дублі важливих сторінок, на які буде відправляти Googlebot і витрачати краулінговий бюджет).
Розгорнуті вимоги до robots.txt описані тут:
https://developers.google.com/search/docs/crawling-indexing/sitemaps/build-sitemap
9) Перевірка коду сайту
Ще з десятих років оптимізатори використовують validator.w3.org і подібні сервіси перевірки валідації, як основний інструмент знаходження помилок в коді.
Варто знати, що подібні сервіси оновлюються вкрай рідко. Якщо порівнювати зі стрімким розвитком сайтобудування, то, використовуючи їх, можна як пропустити важливі помилки, так і вказати на вже давно не актуальні, знову-таки витрачаючи безцінний час на виправлення помилок. Наші фахівці перевіряють код самостійно, зокрема на наявність прихованих елементів на сайті, великої кількості закоментованих або порожніх рядків, оптимальність структури коду і скриптів, доступність файлів * .css, * .js.
10) Структура сайту
У нашій компанії така робота, як «Складання структури сайту», винесена, як окрема послуга, щоб забезпечити її максимально якісне виконання. Для цього важливо не тільки опрацювати видиму на сайті семантику, але й повністю охопити попит, знайти всю семантику ніші та надати рекомендації щодо створення максимально розгорнутого сайту з різноманітними посадковими сторінками, які зможуть задовольнити всі потреби ніші. Однак, в цілому, оптимізувати структуру сайту без повного збору семантики цілком можливо, спираючись на логіку та досвід. Наприклад, для інтернет-магазинів доцільно створювати сторінки фільтрації товарів (наприклад, «Чорні ноутбуки» та інші варіації), а для інфо-порталів — тегові сторінки. Все це, звісно, описуємо в технічному аудиті з вимогами щодо налаштування генерації тегів, що важливі для правильного ранжування сторінок в пошуку. Також необхідно завжди аналізувати вкладеність сторінок, оцінюючи їх доступність для користувачів та пошукових ботів через кількість кліків від головної сторінки.
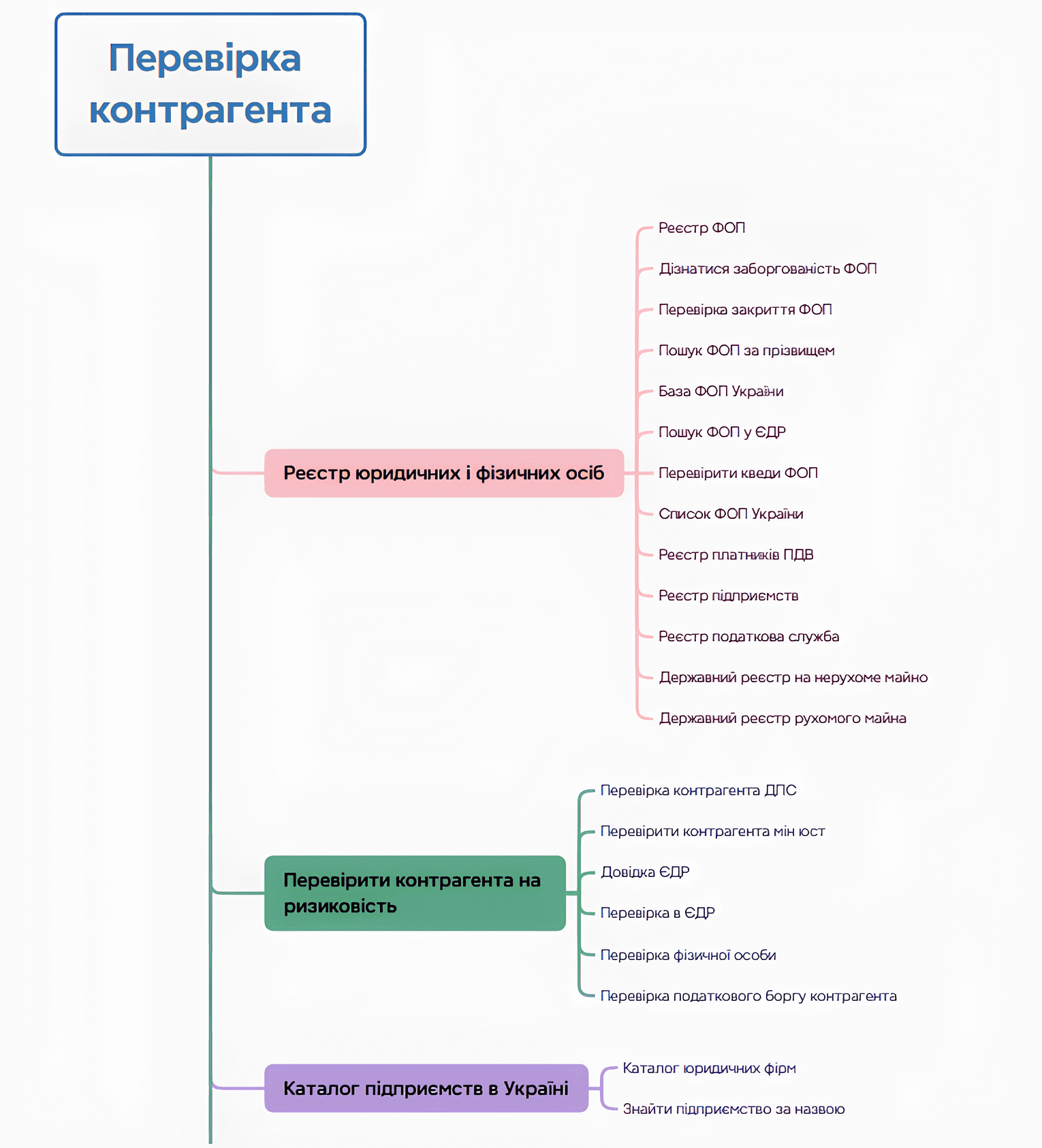
Наприклад, якщо на сторінку підрозділу можна потрапити тільки на третій клік від головної, переходячи за меню або іншими блоками, рівень вкладеності такої сторінки — 4-ий. Найчастіше, при наявності конкуренції, це не дає можливість потрапити в ТОП1. Тому даємо рекомендації щодо зменшення рівня вкладеності сторінок, впроваджуючи блоки перелінковок за алгоритмами або додаючи додаткові блоки інформації з посиланнями на типових сторінках. Ось так приблизно виглядає структура сайту перевірки контрагентів (посадкові сторінки створюються під різні пошукові запити):

11) Коректність використання <h1> – <h6>
Тут все просто: на першому екрані варто використовувати найбільш високочастотний ключ у вигляді назви сторінки з тегом <h1>, крім цього, тег Н1 повторюватися не повинен. Що стосується тегів <h2> – <h6>, в цілому, їх можна використовувати як завгодно і в якому завгодно вигляді, але варто пам’ятати дві речі:
➤ теги Н2 мають більше ваги для пошуковика, ніж теги Н3 і так далі;
➤ теги заголовків не варто використовувати в наскрізних блоках інформації по сайту, оскільки вони розмивають релевантність сторінки ключових запитах під цю сторінку.
12) Mobile-friendly
Тенденція останніх років свідчить про переважання трафіку з мобільних пристроїв над десктопним у більшості ніш. Адаптивна верстка або мобільна версія сайту є критично важливими для забезпечення зручності використання зі смартфонів та планшетів. Отримавши, наприклад, підтвердження мобільної дружності від Google, багато SEO-оптимізаторів вважають цей пункт виконаним. Однак ми йдемо далі: аналізуємо поведінку користувачів на різних пристроях та браузерах через Google Analytics 4 (GA4), щоб виявити проблеми сумісності. Часто навіть найпривабливіші сайти з високим відсотком мобільного трафіку (наприклад, 75%) некоректно відображаються на популярних моделях смартфонів.
Вищим пілотажем оптимізації є забезпечення високих показників Core Web Vitals (швидкість завантаження, інтерактивність, візуальна стабільність), створення прогресивних веб-додатків (PWA) для покращення офлайн-доступу та користувацького досвіду, а також оптимізація під голосовий пошук, який набирає популярності.
13) Оптимізація контенту під ШІ
Штучний інтелект визначає, як пошукові системи ранжують контент. Оптимізація під ШІ – це створення релевантного, структурованого матеріалу, що відповідає намірам користувачів. Ми аналізуємо запити через Serpstat або Ahrefs, щоб покрити інформаційні та транзакційні потреби, наприклад, «як вибрати смартфон» чи «купити ноутбук у Києві».
➤ Контент структуруємо для ШІ: заголовки <h1>–<h3> для чіткої ієрархії.
➤ Текст робимо короткими абзацами (3–4 речення).
➤ Робимо списки або FAQ-блоки для сніпетів.
➤ Додаємо LSI-ключі (наприклад, «юзабіліті» для веб-дизайну), уникаючи переспаму.
Такий підхід забезпечує високу ймовірність, що ваш контент буде використовувати ШІ.
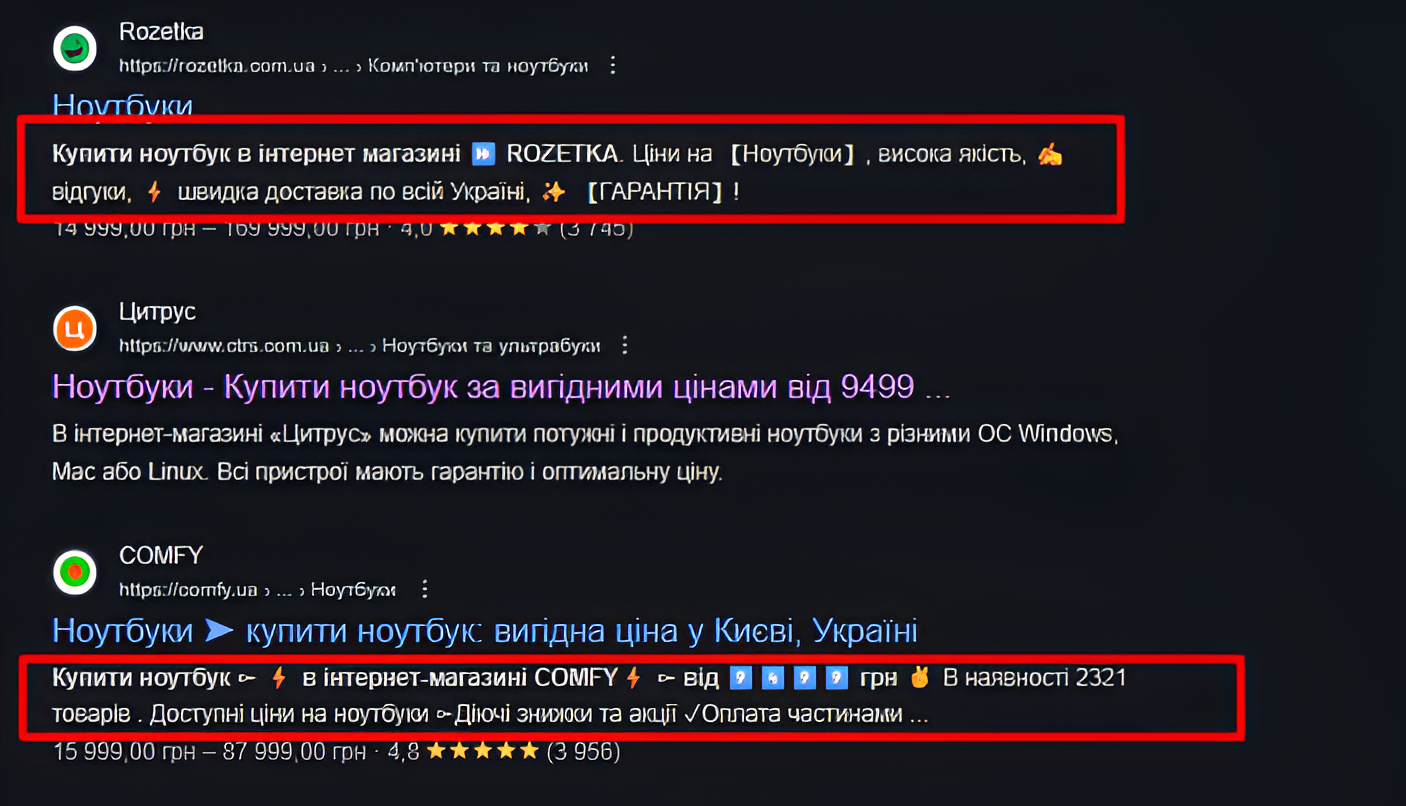
14) Мікродані Schema.org (мікророзмітки)
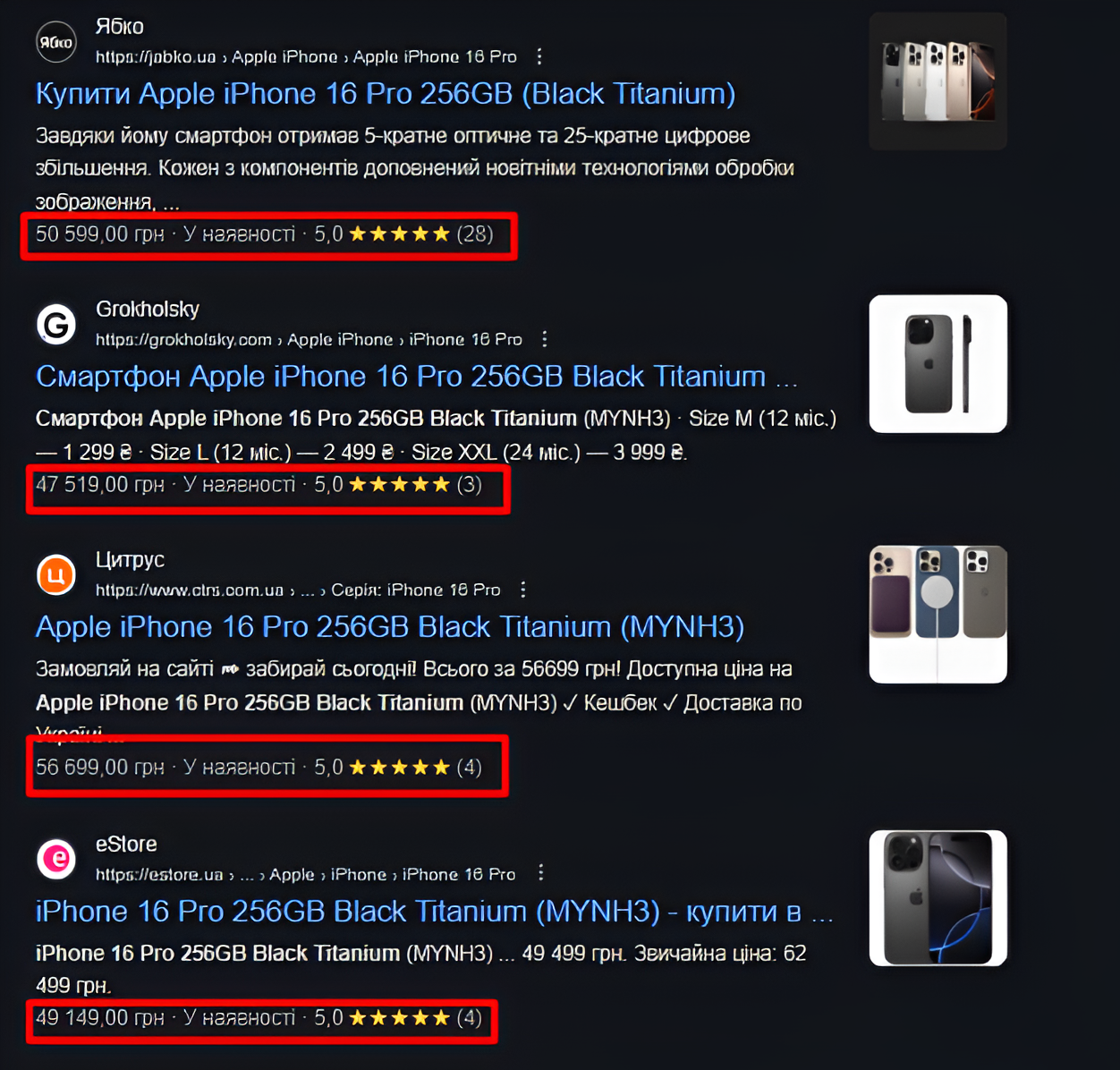
«Хліб всьому голова» для SEOшніка, без якого нікуди, адже, як же люди переходитимуть на ваш сайт з видачі, якщо він буде представлений, як сіра миша? Існує мікророзмітка для багатьох блоків інформації на сайті, для карток товарів, для статей, для відео, рецептів, подій, відгуків з рейтингами і т.д. Але краще один раз побачити, що це нам дає у видачі:


Детальніше можна прочитати тут:
https://developers.google.com/search/docs/appearance/structured-data/search-gallery
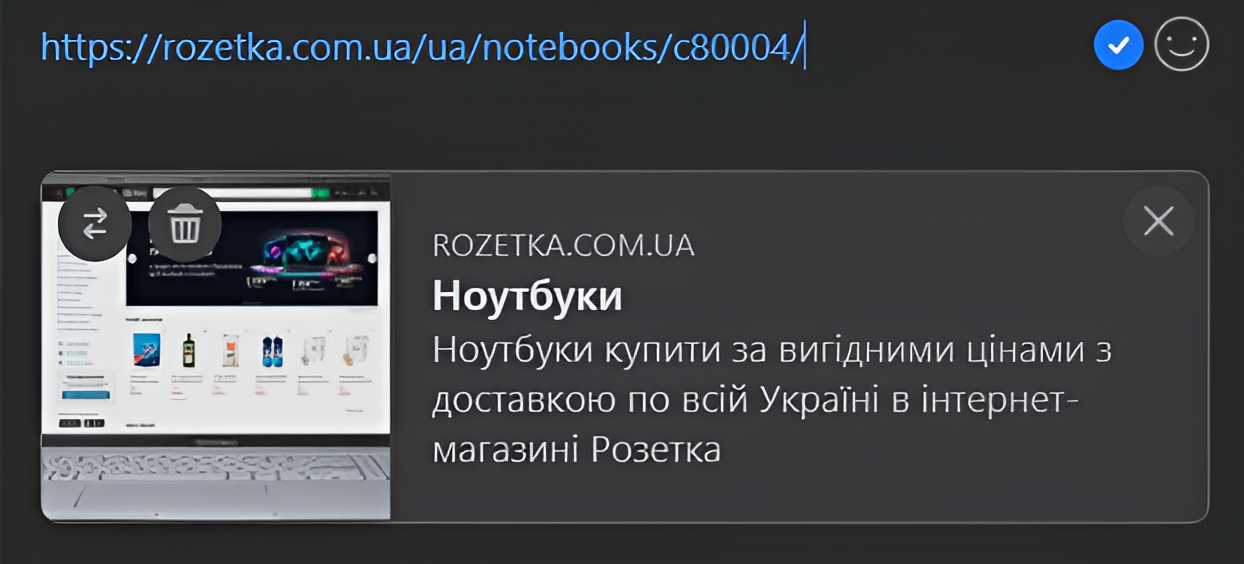
15) Протокол Open Graph
Для коректного відображення публікацій в соціальних мережах слід використовувати розмітку OpenGraph, і не тільки налаштувати, але й протестувати, як це буде виглядати. Якщо цього не зробити, всі шерінги виглядатимуть приблизно так:
А після налаштування це вже виглядає так:

Здається, це не зовсім про SEO, але не завадить для більшого залучення з соціальними мережами і, як наслідок, плюсом до ранжування за рахунок соціальних чинників. Інструкції до впровадження тут: https://ogp.me/
16) Перевірка швидкості завантаження всіх типових сторінок
Тут перевіряємо швидкість завантаження всіх типових сторінок і проводимо тестування навантаження, пишемо технічне завдання щодо поліпшення швидкості завантаження, налаштування Gzip стиснення, кешування файлів, оптимізації зображень, JS і CSS файлів, а також інші рекомендації щодо прискорення сайту.
17) Аналіз пошукової видачі
Найчастіше при пошуку дублів сторінок оптимізатори використовують перераховані вище сервіси для знаходження всіх дублів за посиланнями на сайті. Але не враховують ситуації, коли посилання було раніше, дубль віддає код 200, але посилань із сайту більше немає, хоча у видачі такі сторінки знаходяться й засмічують індекс пошукача. Також можлива ситуація, коли у сайта є вразливість у вигляді можливості генерації дублів з різними УРЛ адресами, і яку використовують конкуренти для того, щоб знизити ваш сайт у видачі. Тому наші фахівці здійснюють вивчення результатів пошукових систем, парсинг видачі, виявлення «забутих» сторінок та надають рекомендації щодо їх усунення, а також усувають вразливості сайту.
18) Аналіз пошукової видачі по сайту
Йдеться про вивчення результатів пошуку вже по сайту, якщо на сайті реалізований пошук за запитом, він повинен відпрацьовувати завжди. Пишемо рекомендації щодо виправлення багів, а також алгоритм роботи пошуку для деяких нішевих сайтів (наприклад, пошук за VIN (ВІН) кодом для сайтів автозапчастин).
19) Аналіз наявності непотрібних та порожніх сторінок для користувачів
Також на сайті можуть бути порожні сторінки, неактуальні, старі та неінформативні, які з часом навіть створюють конфлікт релевантності з важливими для просування сторінками. Той же Screaming Frog показує кількість символів на сторінці, їхній розмір. Відсортувавши за зростанням, легко можна знайти список таких сторінок, що підлягають знесенню та редиректам. Також перевіряємо видачу на їх наявність.
20) Аналіз GSC (Google Search Console)
У кожному проєкті наші фахівці під час аудиту та щомісячного супроводу аналізують дані Google Search Console: перевіряють наявність технічних помилок, повідомлень про індексацію, проблеми з мобільною придатністю, Core Web Vitals тощо. Ми також налаштовуємо важливі параметри — зокрема, геотаргетинг (якщо це доцільно), контролюємо індексацію та, за потреби, оперативно видаляємо конфіденційні чи небажані сторінки з індексу. Якщо Google Search Console ще не підключено — надаємо чіткі інструкції або налаштовуємо його самостійно.
21) Перевірка тегів, мета-тегів, текстів на заспамленість
Як і перевірка на унікальність, проводиться перевірка на заспамленість. У цьому допомагає сервіс istio.com. Після цього здійснюється ручна перевірка, щоб визначити, чи справді є переспам і чи потрібно його виправляти. Важливо не поспішати з рекомендаціями, поки не буде оцінено позиції запитів: якщо вони вже в ТОП-10, то виправлення зазвичай не потрібно.
22) Перелінковка
Чек-лист всілякої перелінковки наступний:
Меню
➤ Перехід на іншу мовну версію або регіонів
➤ Фільтри категорій
➤ Посилання на сторінки фільтрів з характеристик товару
➤ Хлібні крихти
➤ Звичайно ж, логотип
➤ Посилання на товари з категорій
➤ Пагінація
➤ Тегів сторінки для інфо-порталів
➤ Блоки інформації, Частих питань, «Схожих товарів»
➤ «Топ 5 популярних товарів / послуг» для посилення найважливіших для клієнта
➤ Перелінковка типу «хмара тегів», наприклад, під пошуковим рядком (туди можна додавати найбільш пріоритетні запити), для посилення пріоритетних запитів

Перевіряється не тільки наявність посилань на сторінки для користувача, але й для пошукових ботів. Багато блоків на сайті можуть бути динамічно завантаженими, і через відсутність посилань у коді пошукові роботи не мають доступу до цих сторінок. Наприклад, поширена помилка: кнопка «показати ще товари» – пошуковий бот не бачить усі товари, які завантажуються динамічно, отже, для Google у вас на сайті всього 12 товарів, а не 312 (у разі, якщо немає доступу до товарів через інші сторінки). Також даються рекомендації з боку зручності використання, наприклад, дуже незручно, коли зі сторінки російськомовної, переходячи на українську версію, нас перенаправляють на головну сторінку сайту, а не на ту, на якій ми знаходимося.
23) Перевірка коректності ланцюжка «хлібних крихт»
«Хлібні крихти» – Ваш шлях від головної до сторінки, на якій ви перебуваєте, наприклад:

«Хлібні крихти» варто розглядати не тільки з боку зручності користувачеві, але і як блок додаткової перелінковки. Наприклад, якщо ми знаходимося на товарі «Nokia 3310», в «хлібних крихтах» можна відображати не тільки материнську категорію «Телефони-цеглини», але і сторінку фільтра по бренду «Телефони Nokia» для її посилення. Ще один зі способів використовувати в цілях SEO даний блок – замість анкора «Головна» використовувати більш високочастотний запит для просування головною за цим ключовим запитом. Наприклад, якщо головна сторінка просувається за запитами «Балкони під ключ», варто замінити «Головна» в хлібних крихтах на такий запит, і ви отримаєте з усіх сторінок сайту посилання з тематичним анкором, що додасть ваги вказаному запиту.
Що стосується мікророзмітки, ми надаємо готовий шаблон коду, який ваші програмісти можуть використовувати для зручності та зниження вартості впровадження рекомендацій.
24) Перевірка наявності трафікогенеруючих слів на сторінках сайту
Базова річ в SEO – якщо на сторінці немає входжень запитів, сторінка не може ранжуватися за такими запитами або ранжуватиметься нижче за конкурентів. Також, якщо використовувати слово десятки разів, можна потрапити під фільтр. Тому ми даємо рекомендації із додавання слів у типових блоках сайту, в яких входження цих слів не призводять до санкцій, наприклад, якщо додати слово «ціна» до всіх цін на лістингу товарів або слово «купити» замість «в кошик», це збільшить релевантність сторінки комерційним запитам.
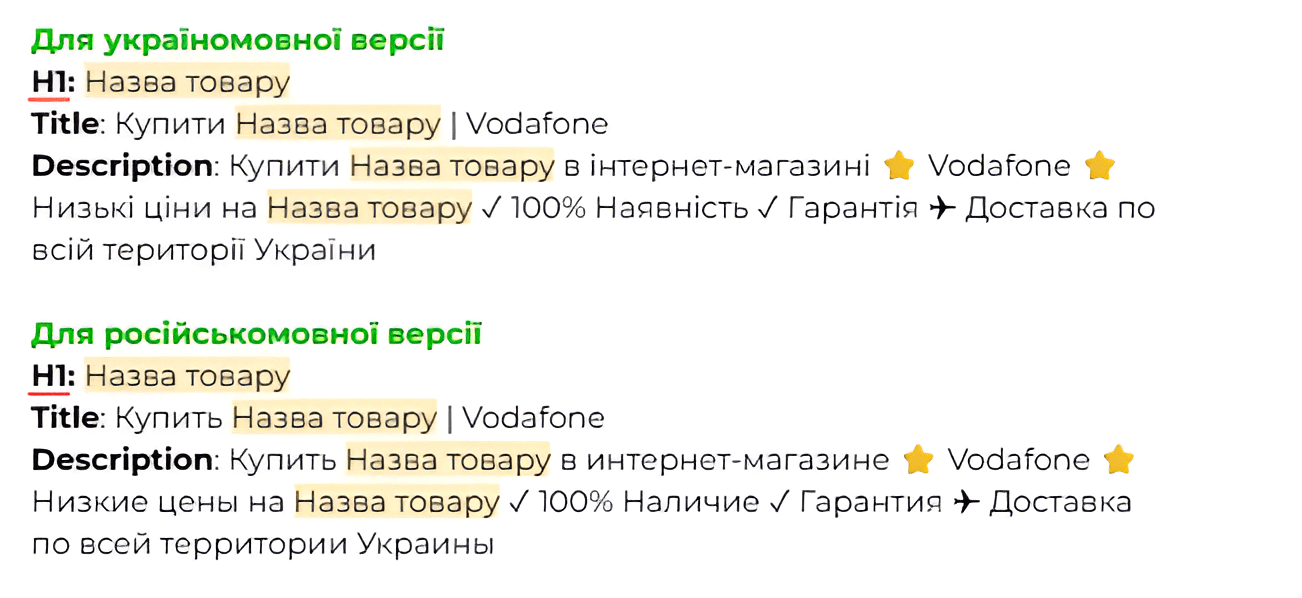
25) Генерація title, description, h1
Для великих сайтів та інтернет-магазинів з тисячами однотипних сторінок (категорії, товари, фільтри) немає сенсу прописувати теги вручну — це потребуватиме надто багато часу та призведе до втрати потенціалу сторінок, які не будуть оптимізовані на першому етапі. Водночас оптимізовувати їх варто, адже теги з ключовими словами мають суттєвий вплив на ранжування.
На допомогу в таких випадках приходить налагодження генерації тегів за заданими шаблонами. Проаналізувавши семантику й знайшовши закономірність і схожість для різних сторінок (наприклад, що смартфони, що плити, шукають зі словами «купити», «ціна», «Київ» і т.д.), ми створюємо шаблони для генерації тегів із використанням змінної на кшталт «назва сторінки» для кожного типу сторінок. Наприклад::
➤ для сторінок категорій;
➤ розділів;
➤ фільтрів;
➤ інфосторінок;
➤ товарів.

У заголовку H1 слід використовувати найчастотніший запит у читабельному вигляді, у Title — мінімум слів із максимальною вагою, а Description хоча й не впливає на ранжування, проте суттєво допомагає залучати кліки з пошукової видачі за умови правильного оформлення (виділеність, привабливість, релевантність запиту). Також варто робити відразу для всіх сторінок оптимізацію тегів Н1 залежно від нюансів, використовуючи шаблони чи посторінкову оптимізацію вручну, оскільки це дасть максимальний ефект.
Наприклад, якщо сторінка фільтра має назву «Смартфони – колір: білий», її краще переформулювати у вигляді найчастотнішого запиту — «Білі смартфони». А якщо на сайті тисяча товарів із назвою «Червона парасолька», доцільно додавати артикул — це не лише допоможе уникнути дублювання, а й підвищить шанси потрапити в ТОП за запитами, у яких вказується саме артикул (так, користувачі шукають і так). Результатом такої оптимізації буде як зростання за найважливішими запитами, так і генерація привабливих сніпетів, на які хочеться клікнути, наприклад:

26) Перевірка наявності санкцій від пошукових систем
В Google Search Console є розділ «заходи, прийняті вручну»:
Якщо повідомлення про «заходи» немає, тоді перевіряємо аналітику, чи немає стрибків трафіку на зниження в органіці за всю історію. У разі виявлення — перевіряємо, які саме сторінки або розділи постраждали, оцінюємо тексти на заспамленість, перевіряємо посилальний профіль за ключовими метриками, щоб виявити можливі причини санкцій. Якщо є проблема з контентом у вигляді переспама, неунікальності, будуємо план із заміни / усунення такого контенту. У разі проблем із посилальним профілем — відхиляємо токсичні посилання через інструмент Disavow tool. Слід знати, що на усунення санкцій необхідно час, залежно від нюансів – від декількох тижнів до декількох місяців.
27) Багатомовність і мультирегіональність
Ще один ефективний спосіб охопити увесь пошуковий попит — створення окремих сторінок для різних мов і регіонів. Для цього генеруємо переклад контенту (наприклад, за допомогою API Google Translate з подальшою ручною правкою) і після публікації мовних версій пов’язуємо їх між собою за допомогою тега hreflang — налаштувати його допоможе зручний генератор:
aleydasolis.com/english/international-seo-tools/hreflang-tags-generator
Згаданий тег, по суті, говорить пошуковику – ця сторінка російськомовна для України, ця – англомовна для Польщі, наприклад. Це значно спрощує налаштування правильного ранжування сайту там, де нам потрібно (по потрібних мовах і країнах). Між іншим, для України актуальна розробка україномовної версії сайту, оскільки вже прийнятий закон про українську мову, як обов’язковою (навіть на сайтах): https://zakon.rada.gov.ua/laws/main/2704-19

Що стосується регіональності, тут складніше – дуже часто можна побачити питання, чи варто створювати сторінки під інші країни та міста, чи створювати піддомен або категорію на сайті, чи не будуть такі сторінки розцінюватися, як дублі, або просто додати входжень списку міст на одну сторінку. Відповіді однозначної тут немає, завжди варто аналізувати ТОП видачі та позиції наших запитів, виходячи з ситуації, що склалася – рекомендувати необхідні доопрацювання. Наприклад, для інформаційного порталу або для сервісу поповнення мобільного телефону не потрібно створювати регіональні сторінки, оскільки, по суті, регіональних запитів просто немає. Але для інтернет-магазину або сайту послуг часто потребує створення таких сторінок.
28) Оптимізація картинок
За даними Google, популярність пошуку за картинками зростає. Люди все частіше лінуються читати інформацію, хочуть побачити красиву соковиту фото і на підставі візуальної привабливості перейти на бажану сторінку. Той же пошук чайників: наприклад, куди простіше іноді просто купити товар, який «радуватиме око» кожен день, ніж дивитися на перелік однотипних товарів і відсортовувати їх за характеристиками, в яких і сам не розбираєшся і ще більше плутаєшся. А якщо до цього ще додати неідеальну роботу фільтрації на сайті, незручності і несхожість з характеристиками, можна зовсім залишитися без чайника.
Тому важливо потрапити в пошук за картинками, щоб покрити попит і людей, які вибирають товар на основі візуальної привабливості:
Отже, даємо шаблони генерації тега alt (тег для картинок, на основі якого картинки мають більше прав голосу при ранжируванні за запитами) для всіх типів фото на сайті з необхідними змінними.
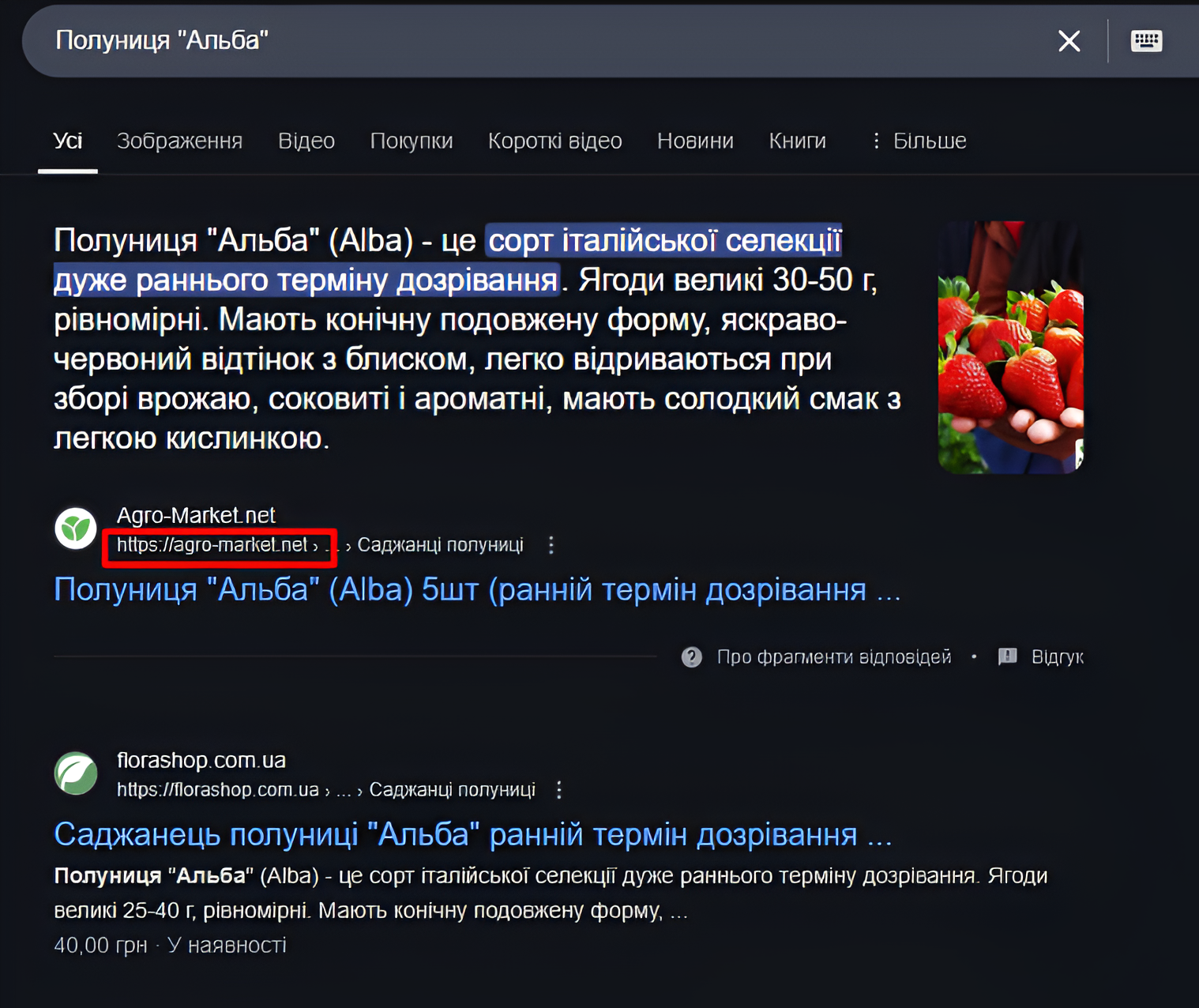
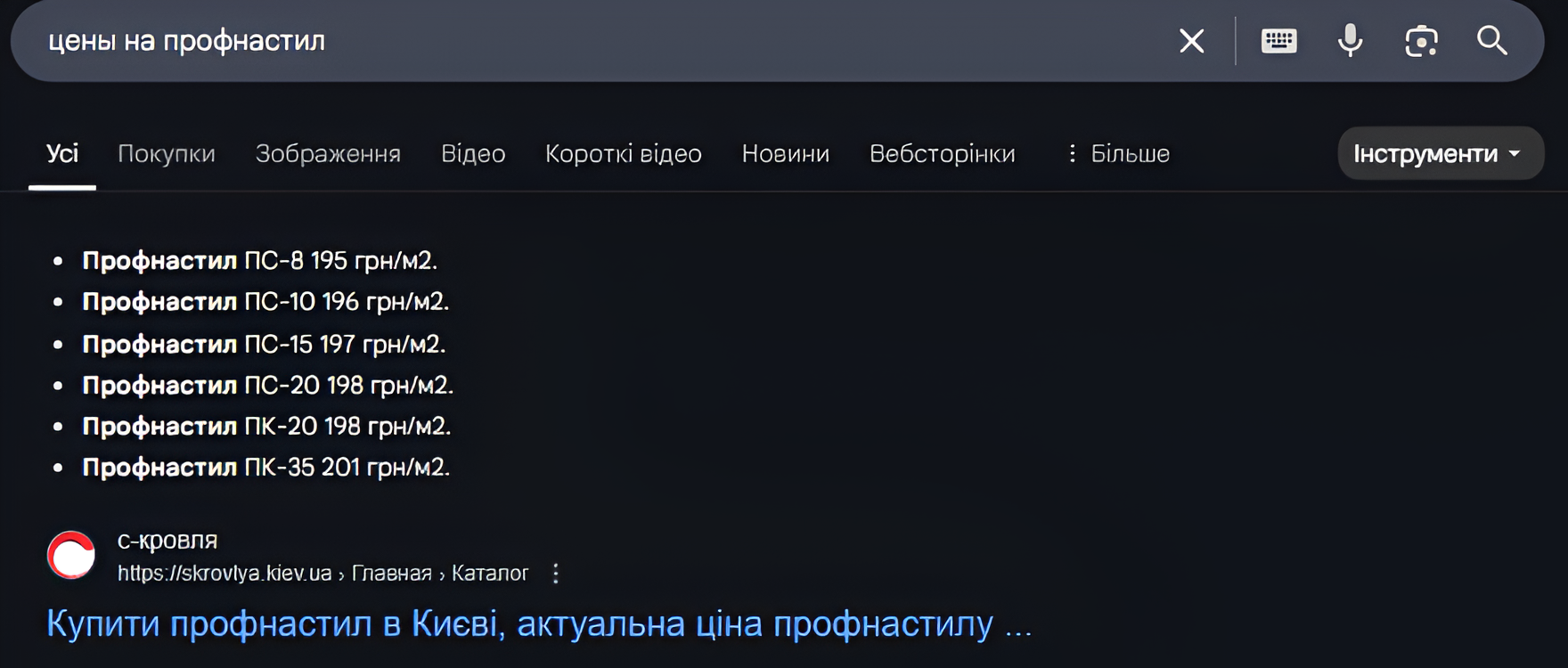
29) Попадання в блок швидких відповідей
Тенденція останніх років – прагнення в нульову видачу. Прикладів безліч:
➤ питання відповідь
➤ таблиці з цінами
➤ визначення
➤ список інструкцій
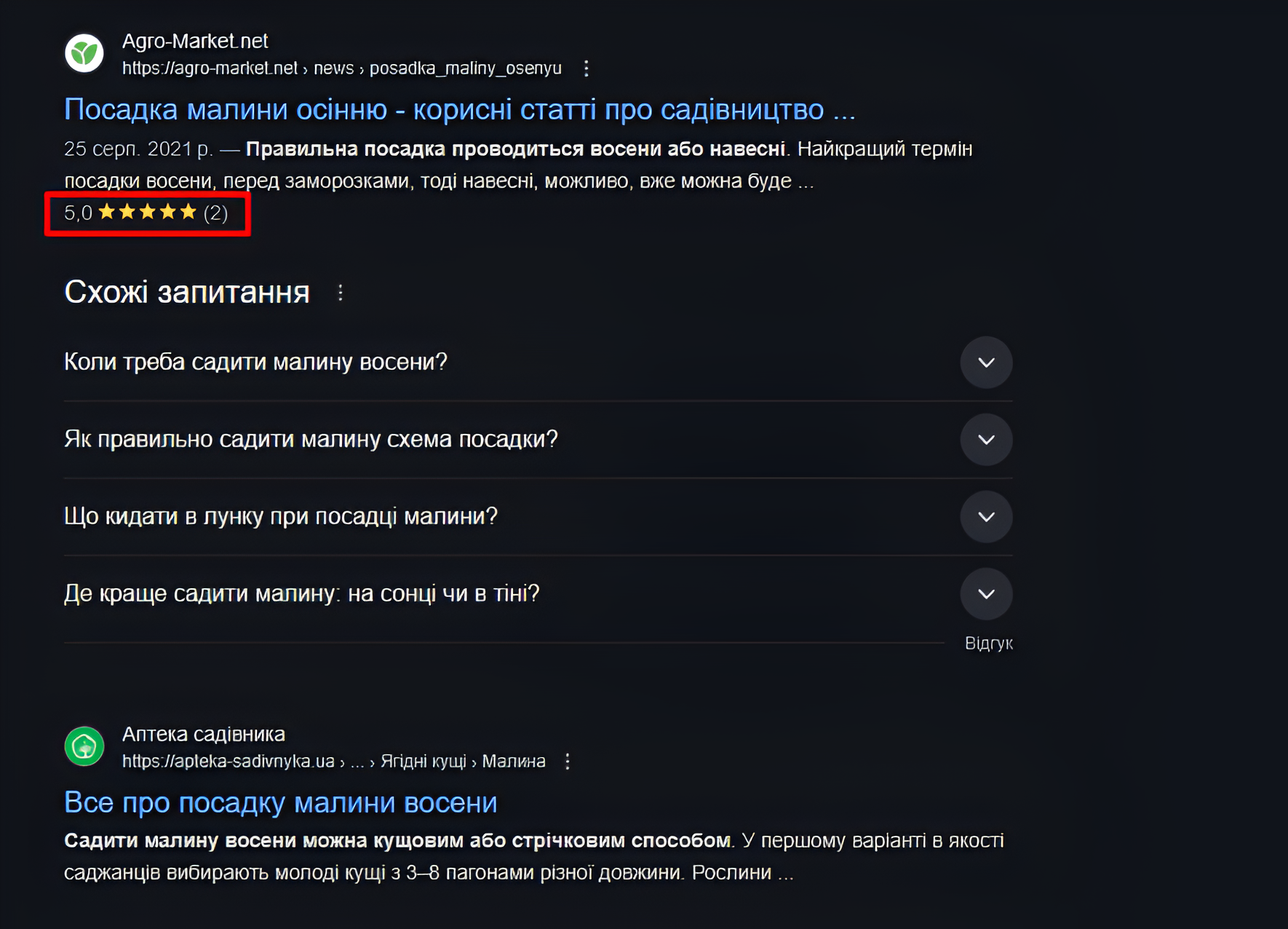
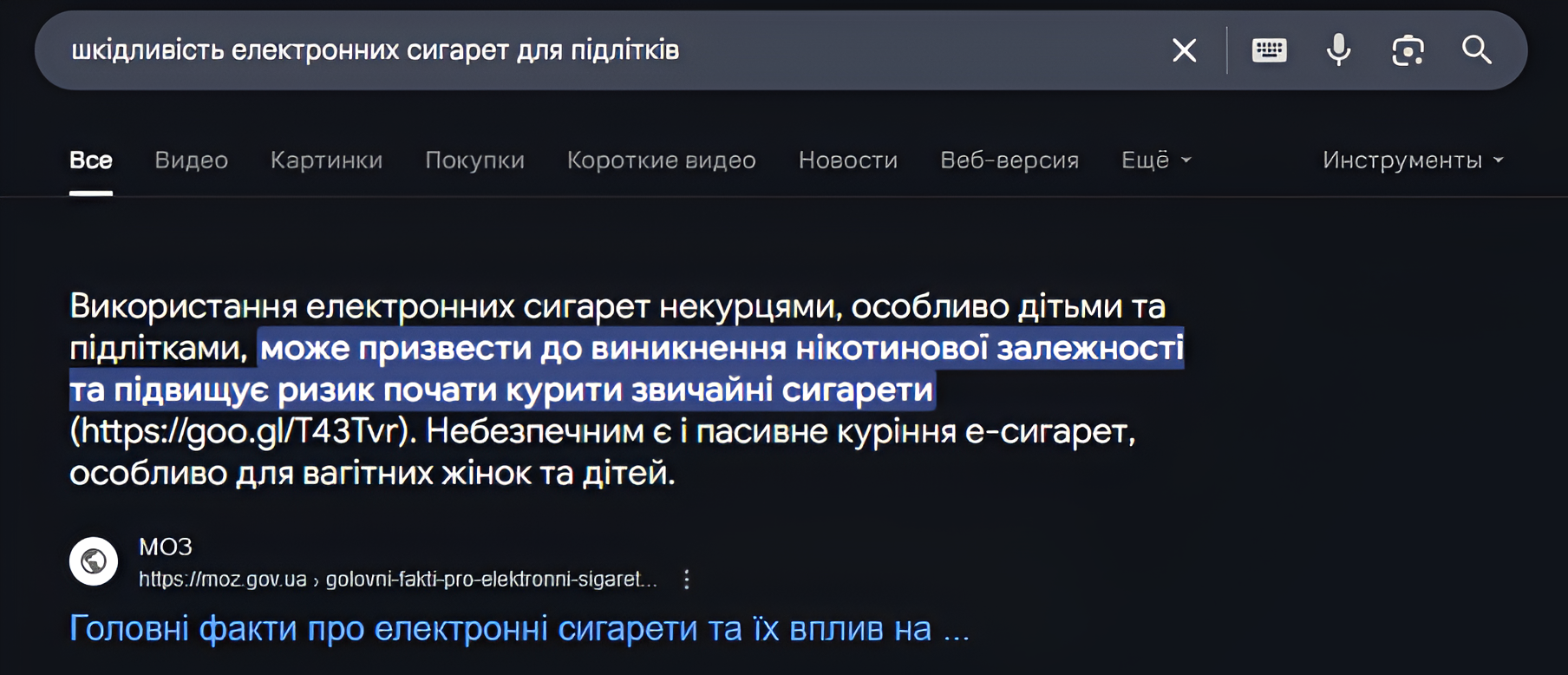
Під всі ці типи нам вже вдалося знайти секрет, як саме потрапляти в такі блоки. Ось приклади з видачі для розуміння, про що йде мова:



Зауважте, сайт зазвичай займає видачу і на нульовій, і на іншій позиції в ТОП 10. Також топові позиції займає і блок «Схожих запитів», хоч вони і побічно релевантні запиту, але також можуть відвести користувача на Ваш сайт. Висновок один – потрібно писати контент під всілякі інформаційні запити в «правильному» вигляді, тоді і ймовірність зайняти «весь ТОП» буде вище. В аудиті описуємо методику верстки різних типів контенту для потрапляння в ці блоки.
30) Оптимізація контенту під голосовий пошук
Голосовий пошук уже не новинка, але багато хто досі не адаптує контент до особливостей усних запитів. Люди формулюють запитання в Google так, як говорять у житті: наприклад, «де купити найкращу кавоварку у Львові» замість «кавоварка львів ціна».
Для оптимізації ми створюємо окремі блоки у форматі «запитання + чітка відповідь», які відповідають структурі голосових запитів. Це підвищує шанси потрапити в Featured Snippet (нульову позицію) та робить контент релевантним для голосового пошуку. Особливо ефективно це працює зі структурованими даними, такими як FAQPage, HowTo чи QAPage. Голосовий запит — це нове «ключове слово», тому контент має відповідати саме його розмовній формі, а не лише ключовій фразі.
31) Перевірка на афіліати
Уявіть собі цінність двох продавців на ринку, які виглядають однаково, з абсолютно однаковими товарами, однаковими цінами. А якщо їх буде таких десять? Це займає зайве місце і шкодить «здоровій конкуренції», свободі вибору споживача. Власники бізнесу матимуть більшу ймовірність щось продати, але крім власника в такій ситуації ніхто не виграє. Навряд чи такий ринок матиме попит. Ця ситуація в пошуковій видачі називається «афільованість сайтів», і з таким пошуковики активно борються. Якщо Ваша мета – зайняти якомога більше позицій у ТОПі видачі, створюючи декілька сайтів, важливо подбати про максимальні відмінності між ними: у дизайні, структурі, контенті, контактній інформації та навіть у даних whois. В іншому випадку пошуковики можуть розпізнати афілійованість, а наші фахівці виявлять ці зв'язки та нададуть інструкції щодо зняття фільтра афіліатів. Якщо два Ваших сайти просуваються по суміжних запитам, і хоч чимось їх можна пов’язати – пошуковики або знизять один з них, або обидва по позиціях цих запитів.
32) Рекомендації з переїзду/викочування сайту
Якщо Ви розробляєте новий, оптимізований сайт для заміни застарілого, завжди є висока ймовірність падіння позицій і трафіку через зміну CMS, URL-адрес, коду сайту, його контенту, структури. Варто враховувати, що, наприклад, при зміні URL-адрес і переїзді на новий сайт без правильних перенаправлень користувачів зі старих сторінок на нові, користувачеві потраплятимуть на 404 неіснуючі сторінки, а вага старих сторінок з історією кане в лету. Тому, за умови необхідності переїзду сайту, в рамках аудиту ми готуємо необхідні рекомендації для мінімізації ймовірності просідання трафіку і позицій, а також з перенаправлення користувачів зі старих сторінок на нові (карти редиректів).
33) Інші помилки
Завжди є вузьконішеві, особливі сайти або нюанси, які не зустрічаються на типових сайтах ніші, тому в чек-листі завжди присутній пункт про «інші помилки», який має на увазі перевірку сайту на нетипові помилки та їх виправлення.
34) Розробка нового сайту
Окремо варто згадати про нашу послугу «Рекомендації зі створення оптимізованого сайту», розроблені та адаптовані під кожен тип сайту, актуалізуються на підставі вступних даних від клієнта про його бізнес. Суть цієї послуги полягає в економії коштів на розробку нового сайту для просування в майбутньому і прискоренню результатів із SEO. Чому це вигідно?
➤ Програмістам після створення «красивого» сайту не потрібно буде переробляти сайт заново відповідно до технічного завдання SEO-фахівців, він буде мати перелік вимог та прямих вказівок, завдяки яким розробка буде відбуватися відразу у відповідності з усіма необхідними фішками під SEO оптимізацію. Іншими словами, ви економите майже вдвічі на розробці й оптимізації сайту, вбиваєте двох зайців одним пострілом.
➤ Більшість експериментів показала – при викочуванні в індекс вже оптимізованого сайту результат по зростанню трафіку набагато вище, ніж при викочуванні сирого в плані «SEO» сайту, і його оптимізації в майбутньому. Пошуковики бачать «якісний» ресурс, розуміють, що ви створили готовий продукт для користувачів, і швидше дозволяють йому потрапити в ТОП, скорочуючи термін «Пісочниці» (алгоритму, який тимчасово обмежує потрапляння нових сайтів у ТОП).
Підведемо підсумок
Всі ці пункти чек-листа – це загальний опис того, що входить до аудиту і чому ми це робимо. Звісно, кожен з них детально розбитий на безліч підпунктів аналізу та практичних рекомендацій для технічного завдання, яке можна передати вашому програмісту для виконання.
Якщо Ви дочитали до кінця та взялися за голову, адже для самостійної оптимізації сайту так мало знань і, водночас, так багато різної інформації в інтернеті, ми обіцяємо провести SEO аудит Вашого сайту на найвищому рівні, ґрунтуючись на досвіді понад сотні проєктів. Гарантуємо, що впровадження наших рекомендацій забезпечить приріст трафіку вже за кілька тижнів.
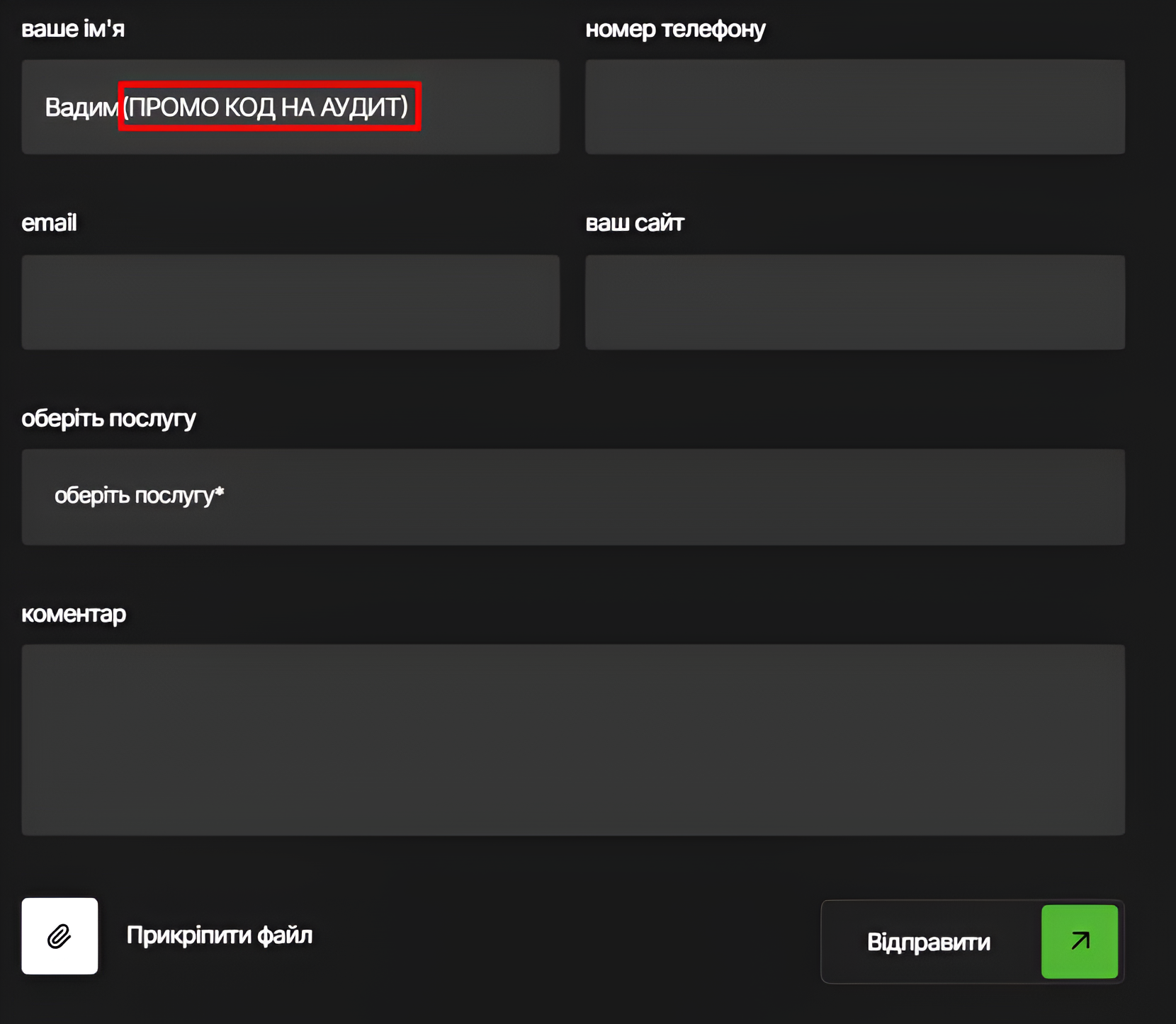
Для героїв, які дочитали до кінця, даруємо промо-код на знижку у 20% на аудит! Введіть словосполучення «ПРОМО КОД НА АУДИТ» у формі заявки на сайті біля імені за прикладом нижче. Наші менеджери зв’яжуться з вами та запропонують вигідну пропозицію, від якої ви не зможете відмовитися!

Якщо ви замовляєте SEO просування сайту, аудит на першому етапі просування є необхідною умовою для оптимального просування з найкращими результатами.
💡P.S.: для тих SEO-гуру, які знайдуть у цій статті фішку, завдяки якій ця стаття потрапляє в ТОП видачі Google, надсилайте нам свої резюме з відповіддю на E-mail: manager@seomarket.ua, ми завжди шукаємо таланти!





